ORDER-AHEAD FEATURE RESEARCH
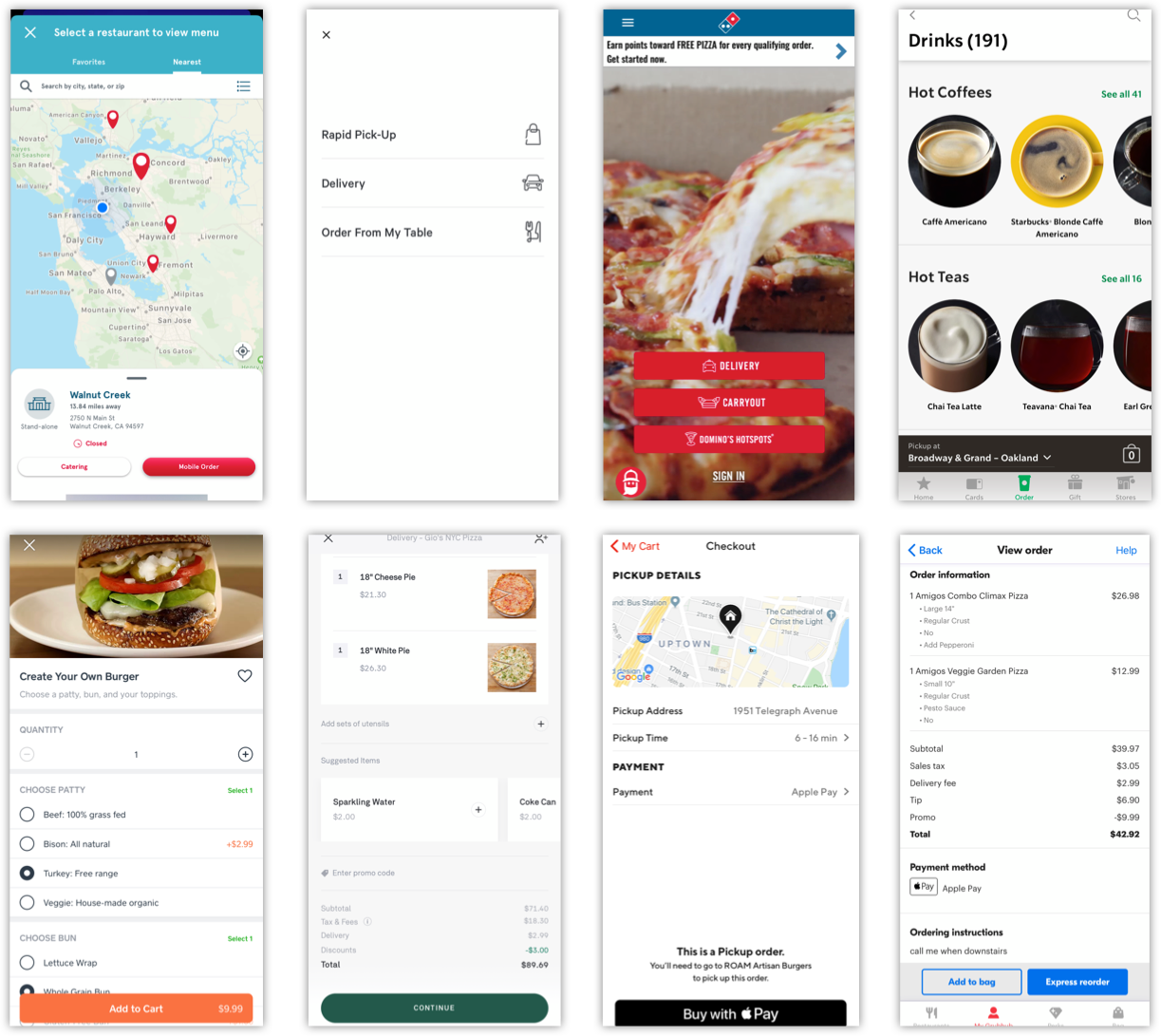
To begin my research on Order-Ahead in the mobile and web environments I started by looking at a few competitors with similar objectives, integrations and requierments. Through extensive testing and research I outlined the core features and fundamental principles these apps bring to the Order-Ahead ecosystem.
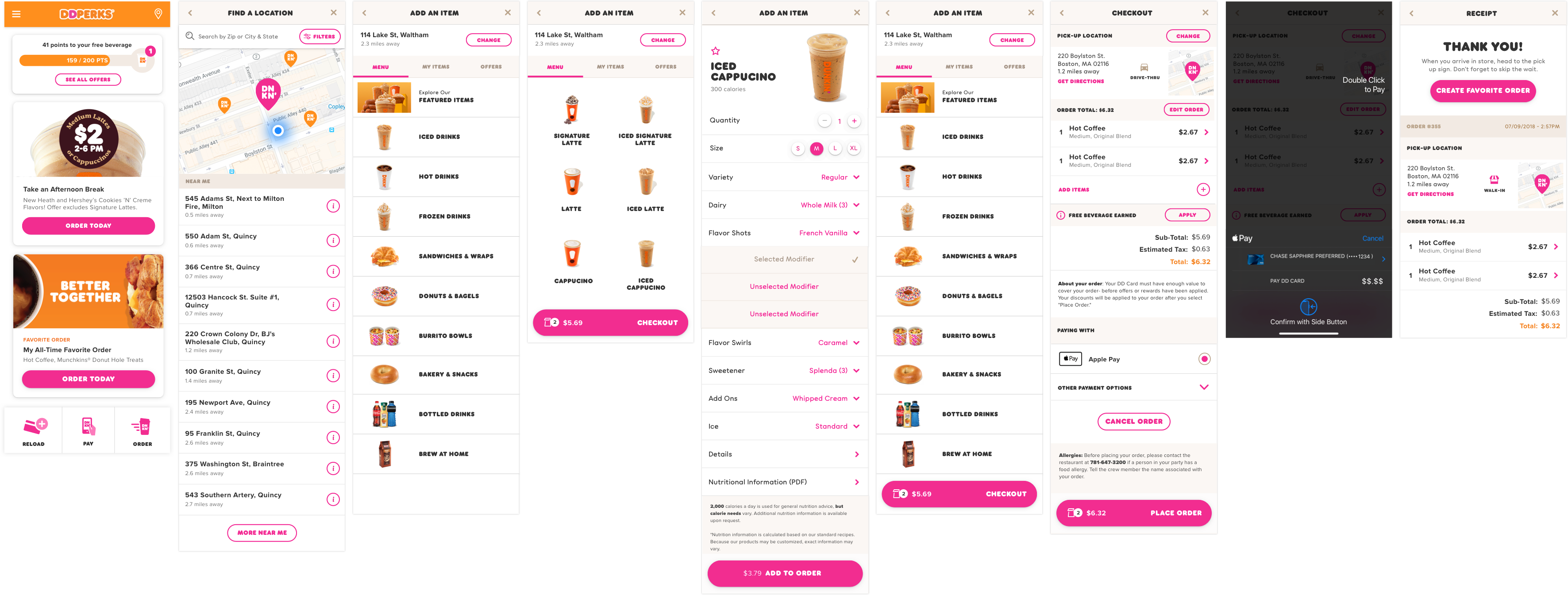
Screenshots taken for demostration purposes only, from left to right: Chick-fil-A, Panera Bread, Domino’s, Starbucks, Caviar, Postmates, DoorDash, Grubhub.
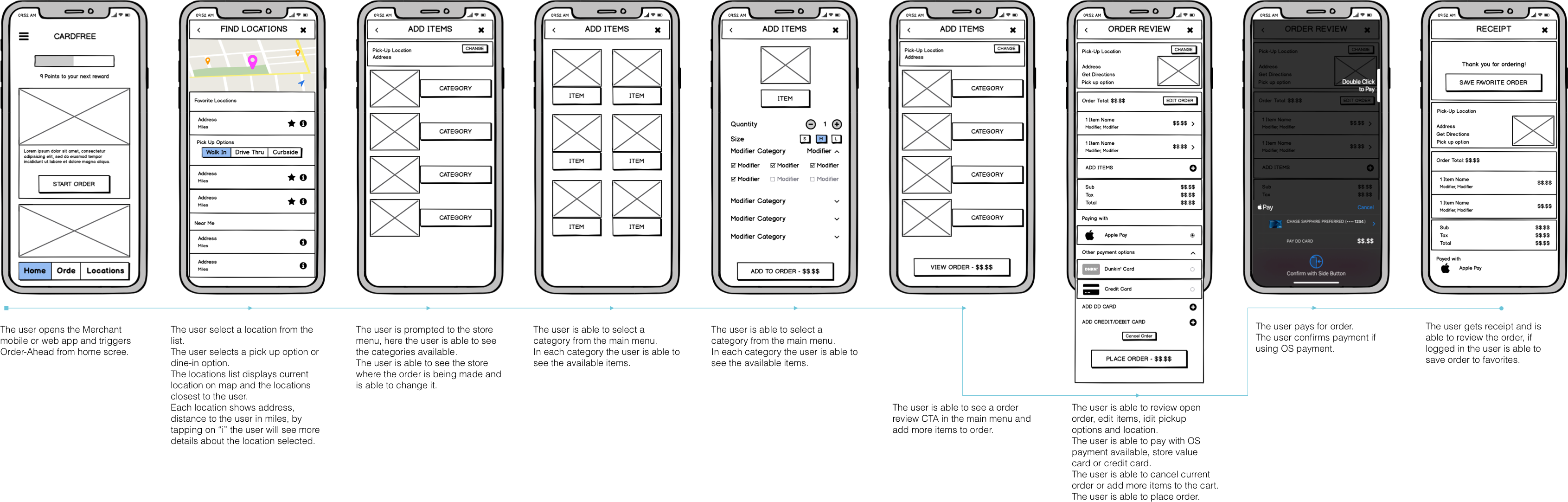
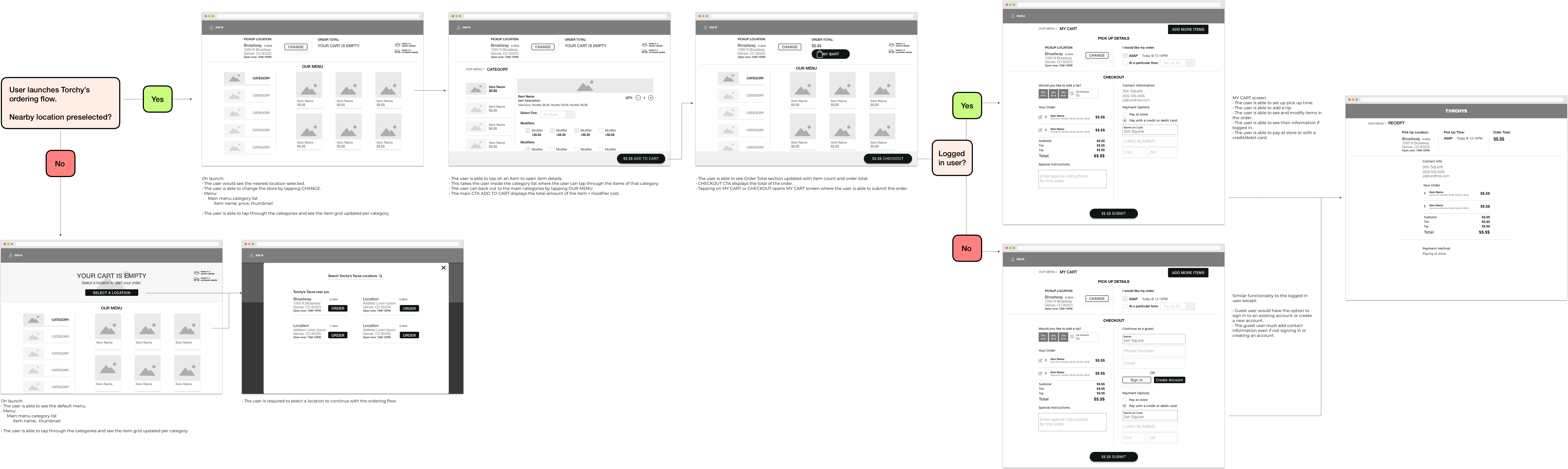
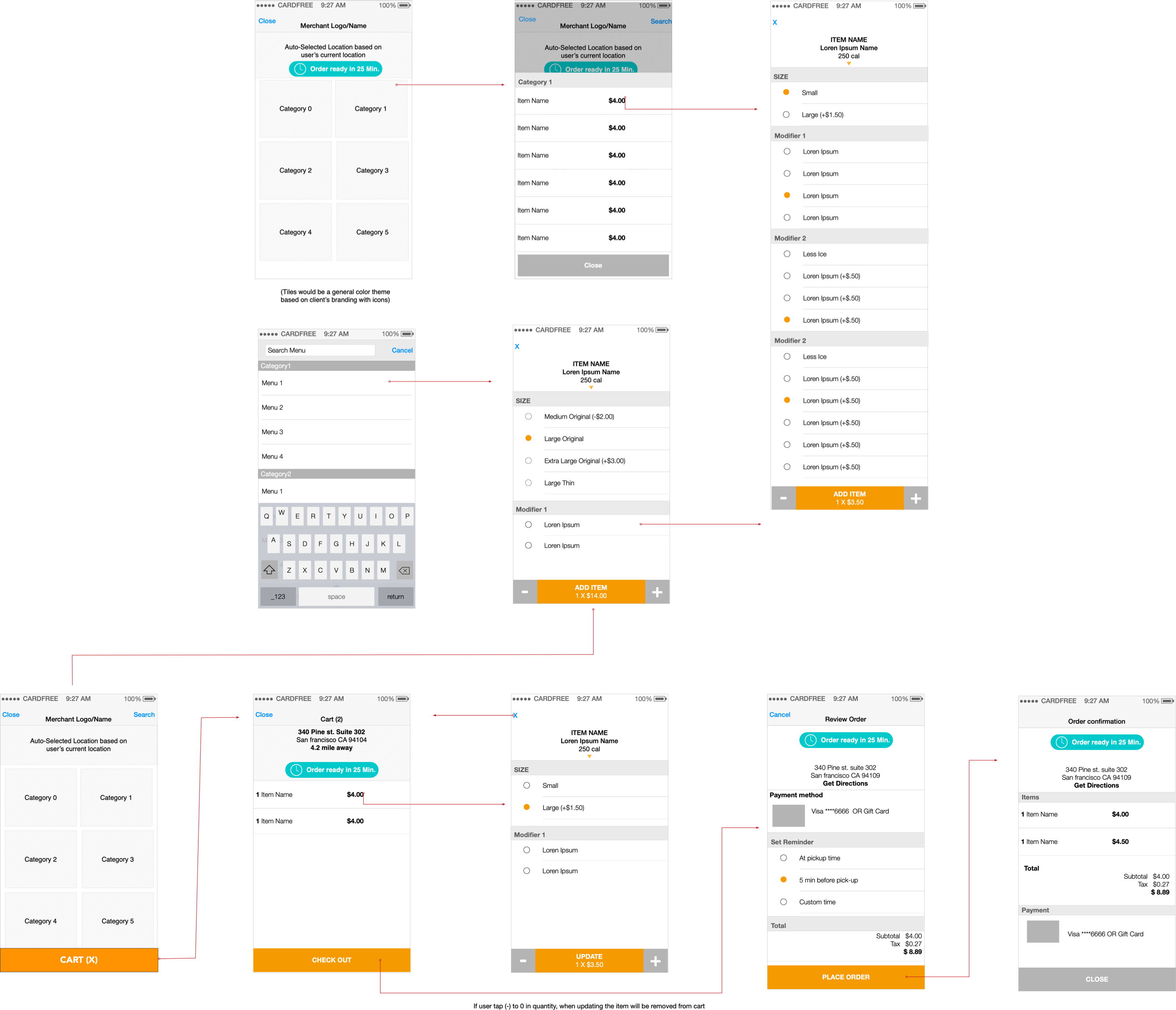
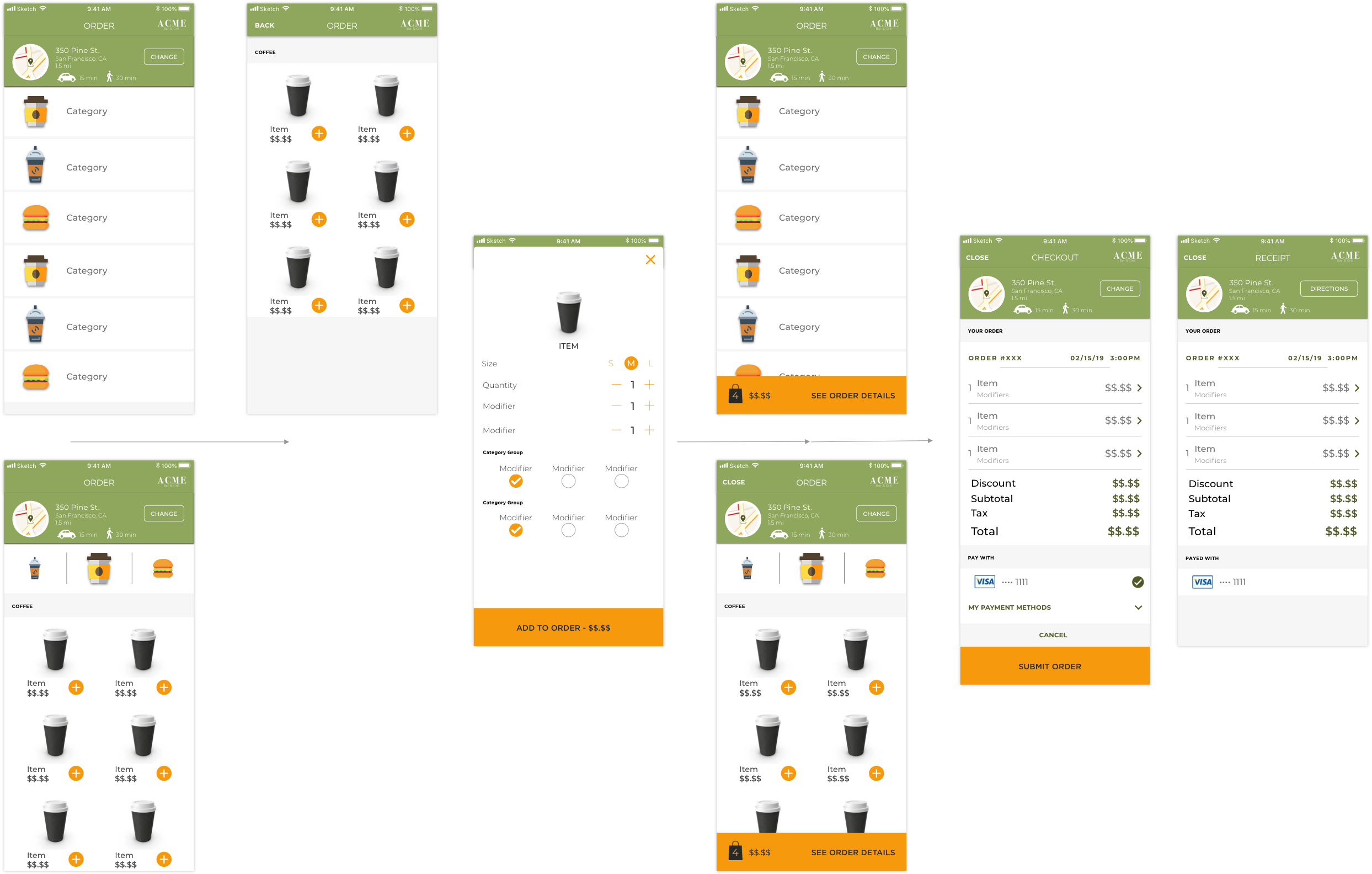
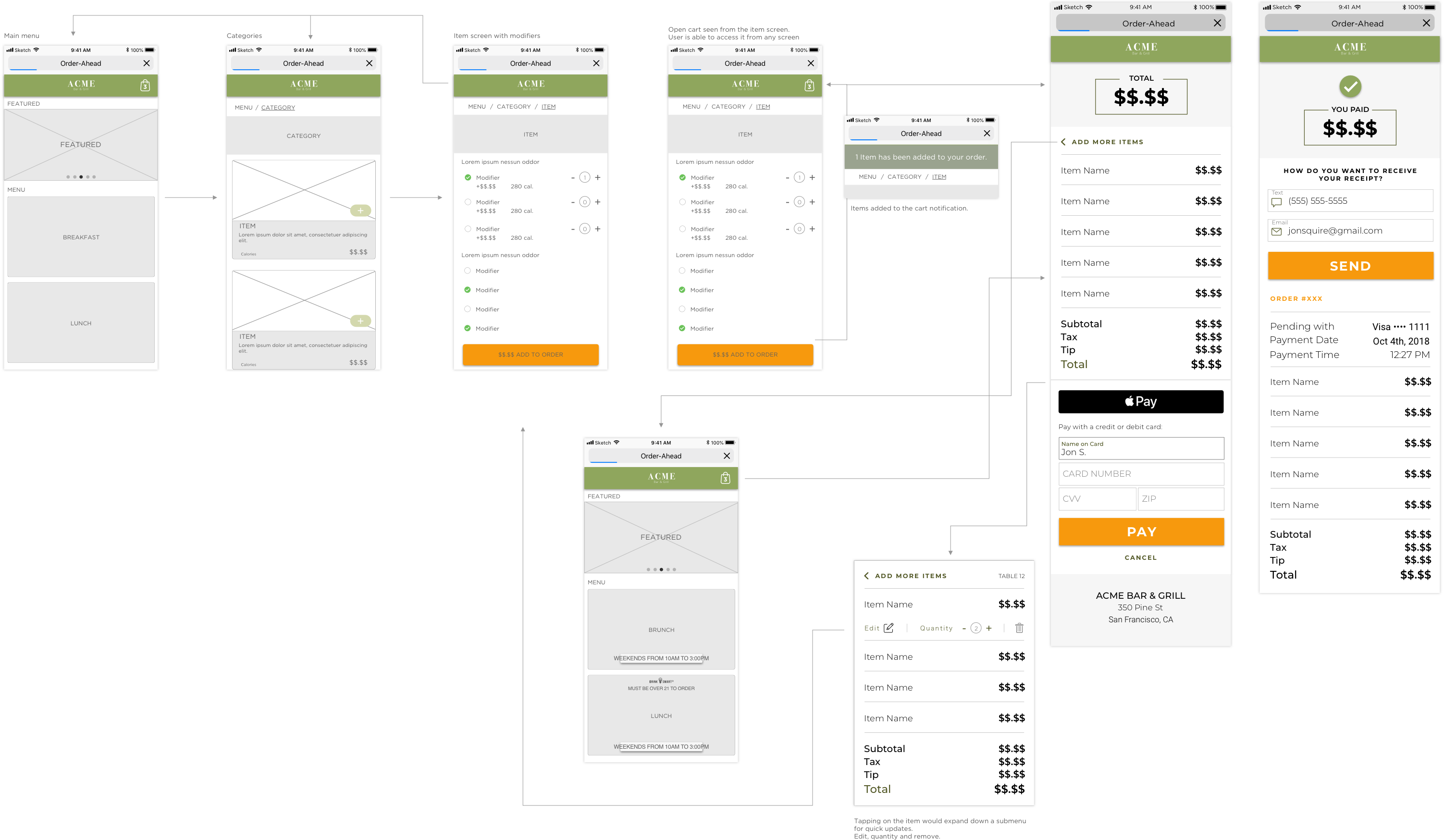
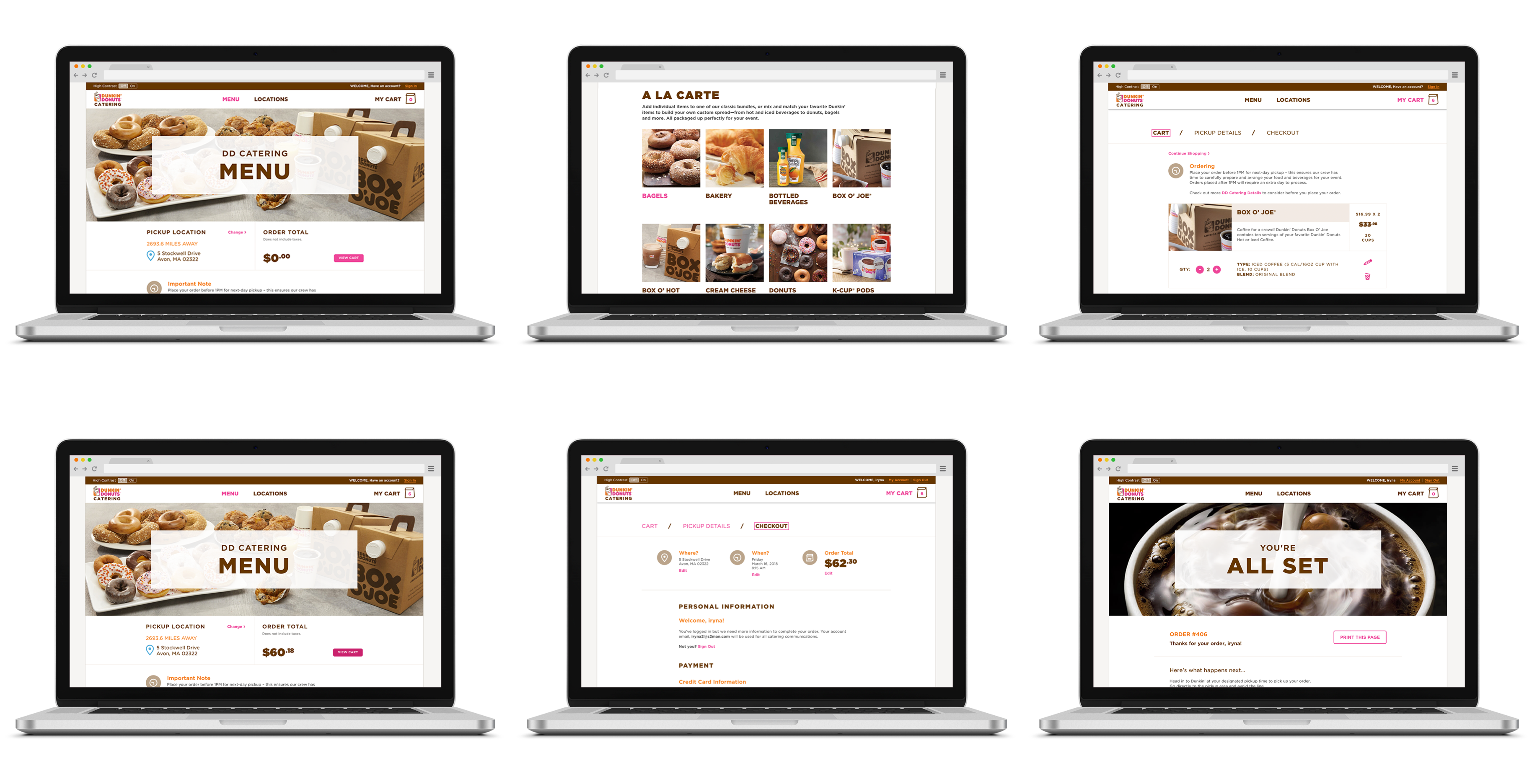
Outlined user flows with clear step by step interactions. e.g. Select a store from stores available around you to start your order, then start an order for that store.
Present to the user only the information needed to finalize the task at hand. e.g. Pick Up options: Pick one of Pick Up, Delivery, Order at Table.
Maximized screen real-estate displaying menu categories in parent level and items in children level within groups, grids, and independent of product photography. Display key product information, e.g. name, modifiers, price.
Utilize item independent modules to present the user modifiers and available edits to the item that require user’s input.
Clear checkout information with order details, pick up options, totals and the ability to add more items to cart or change pick up options are key.
Payment management with in its own module helps users not make mistakes in the payment process and keeps details the task for better UX.
Post ordering the user should be able to easily reorder or favorite a past order.
While the approaches in UI and Visual Design vary from merchant to merchant, the key and core features and UX are universal in the Order-Ahead ecosystem.
Some key findings: