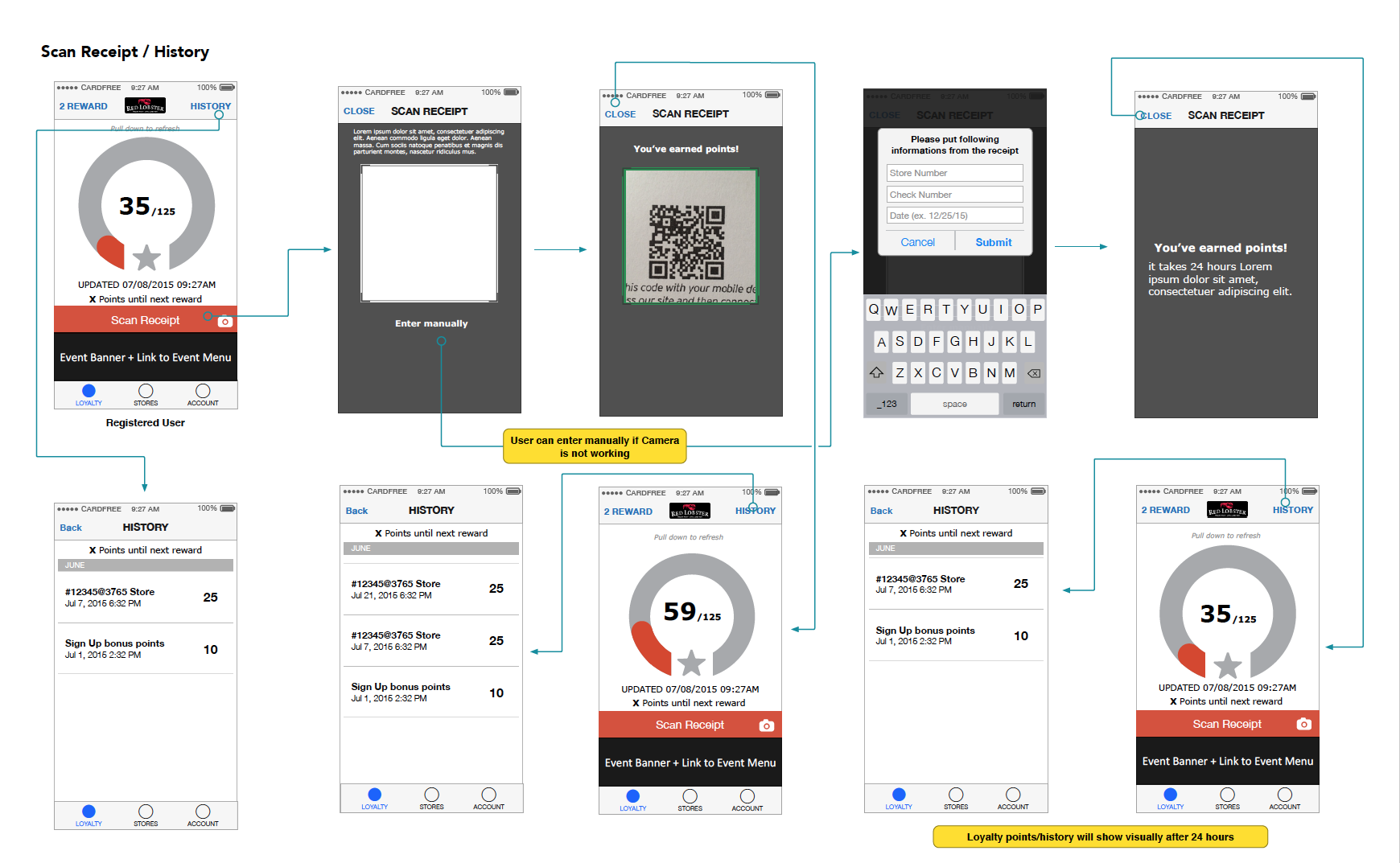
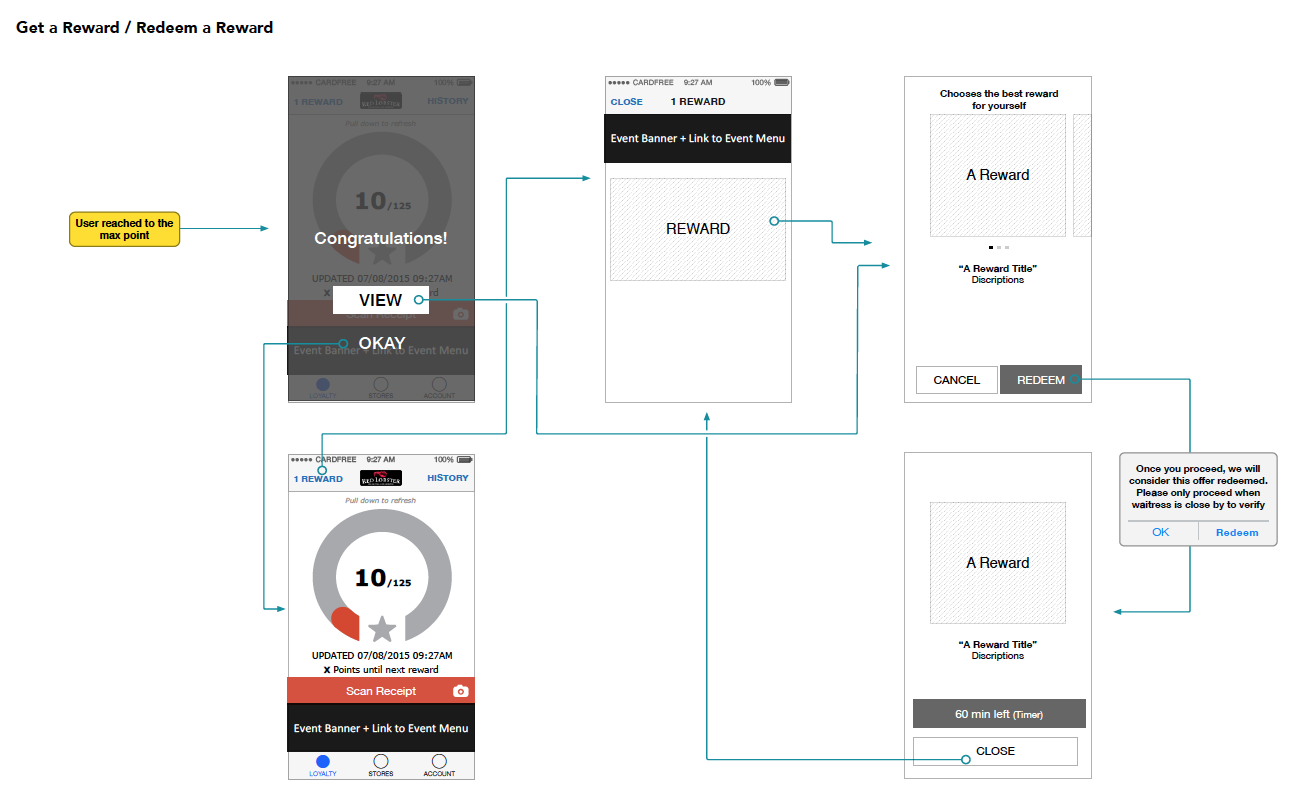
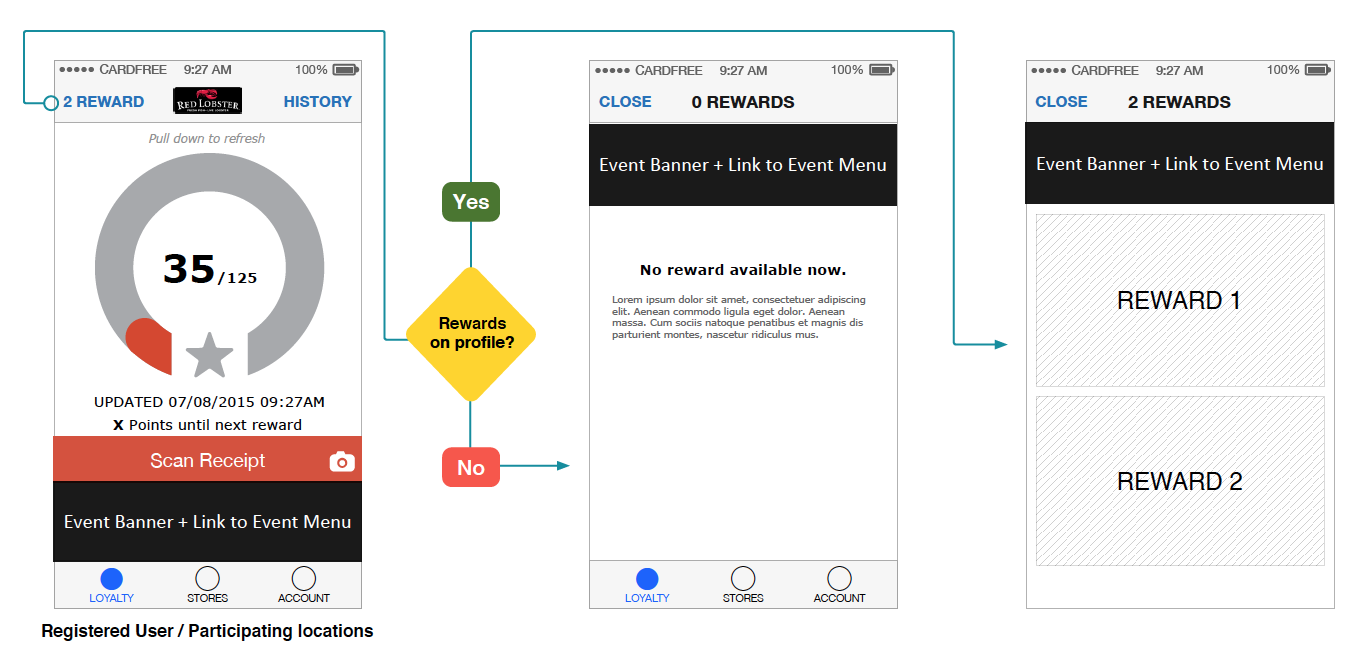
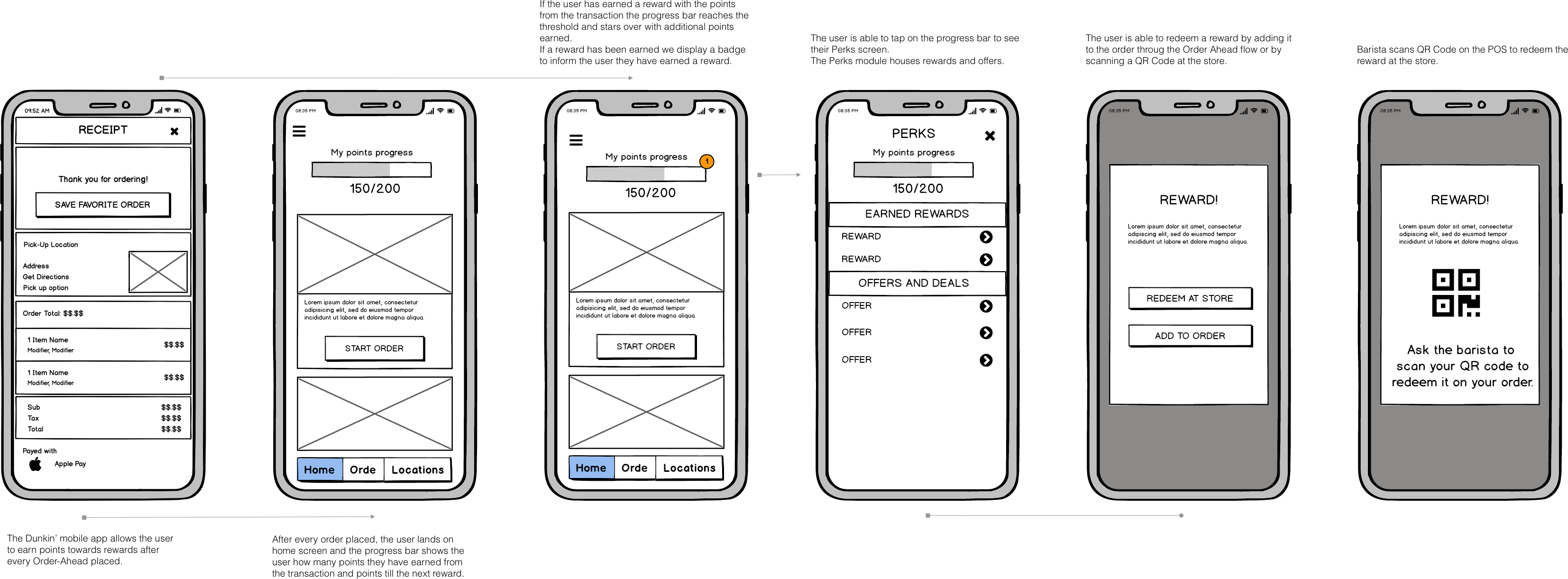
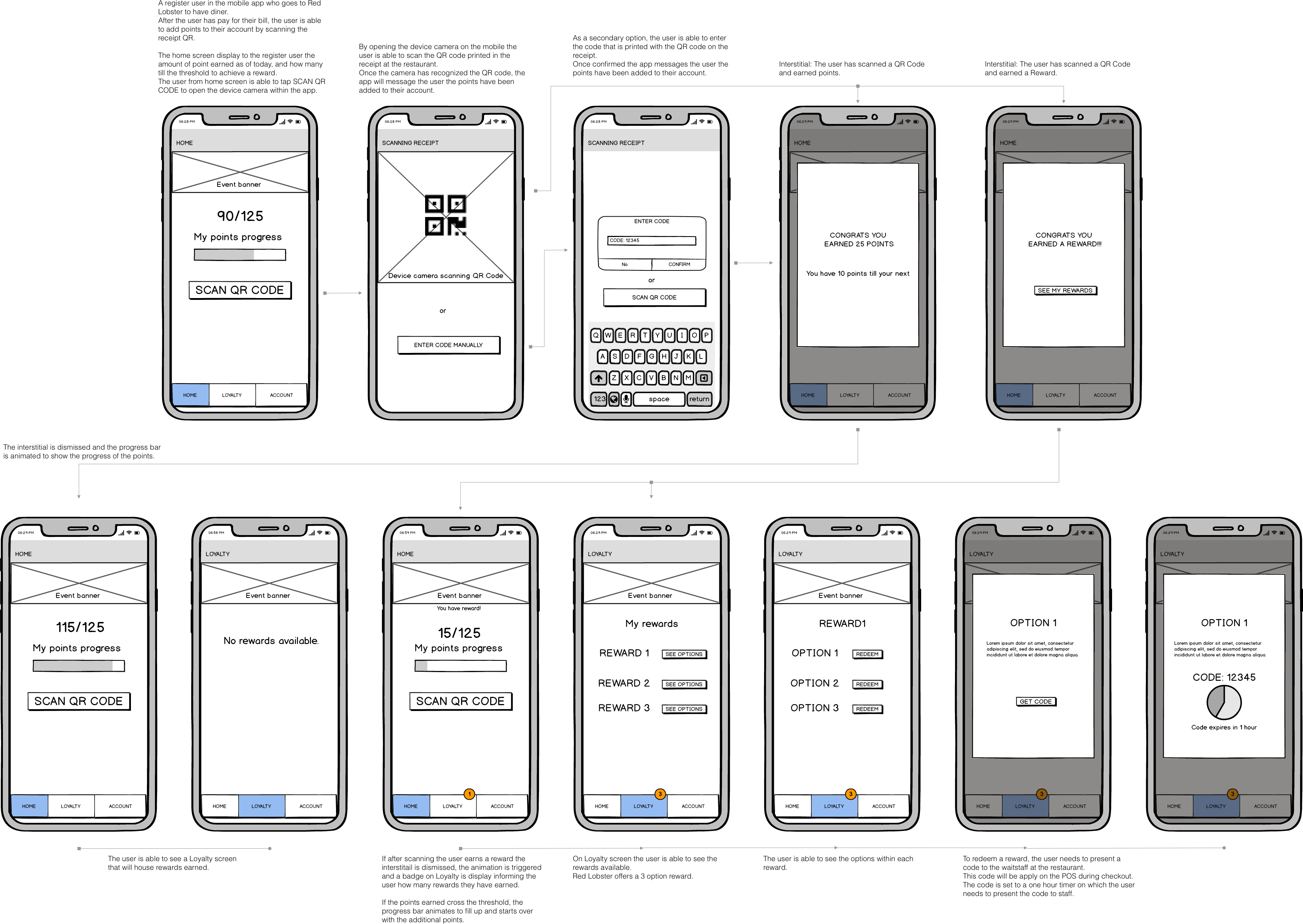
WIREFRAMING
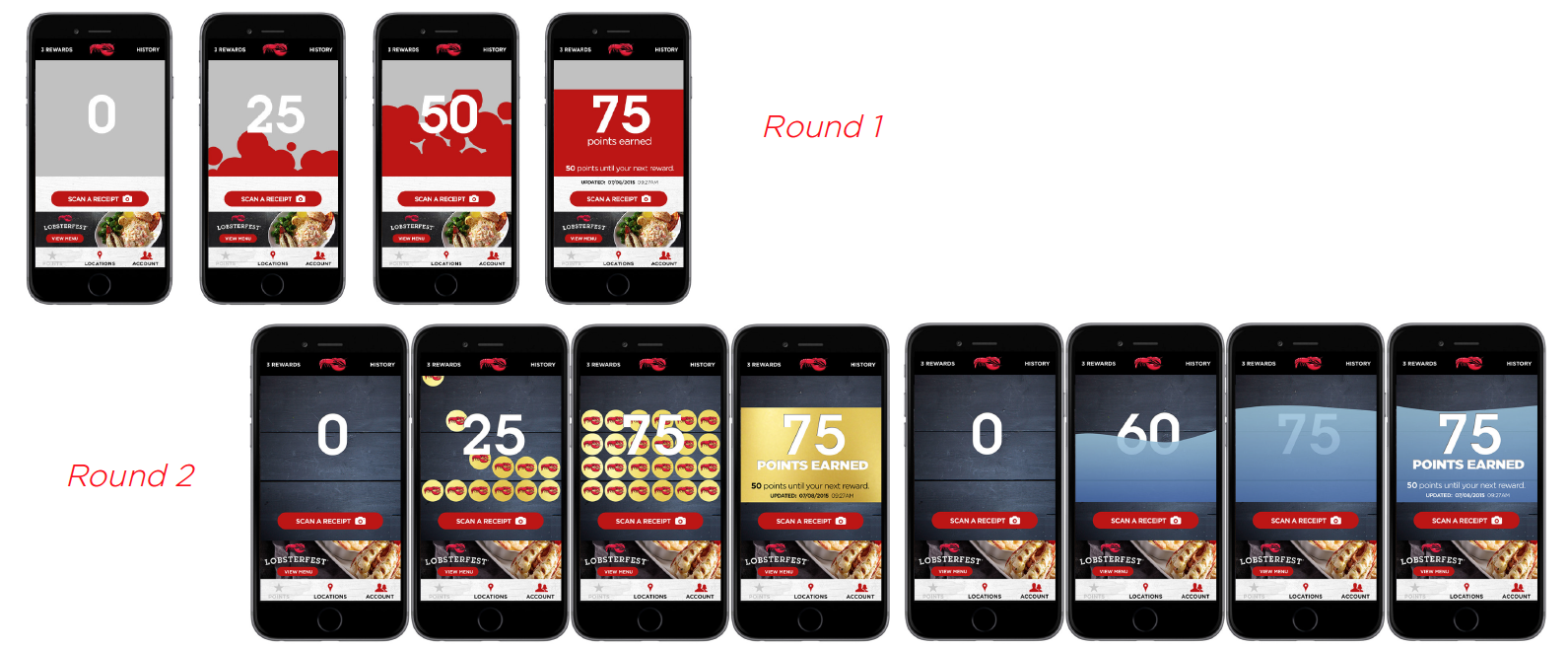
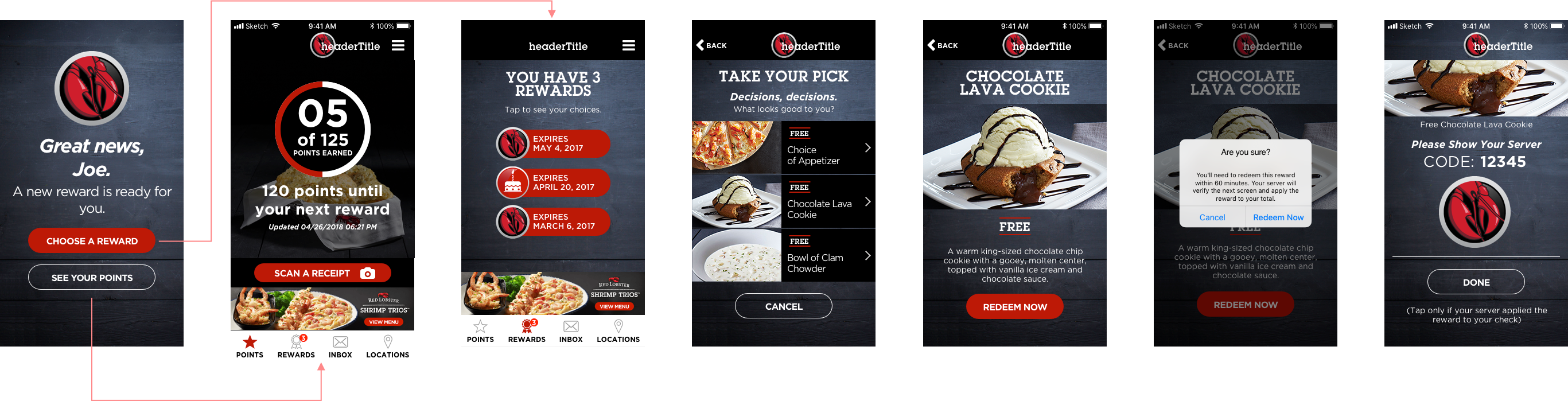
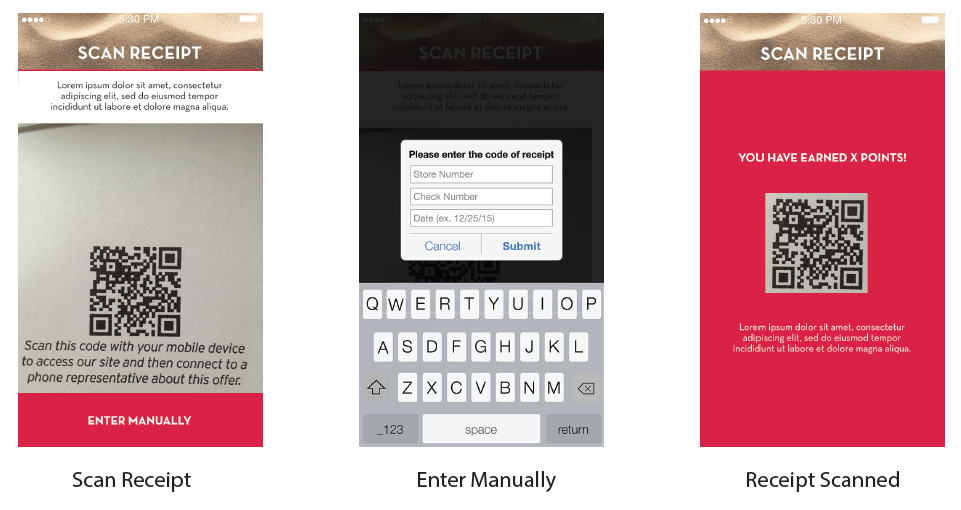
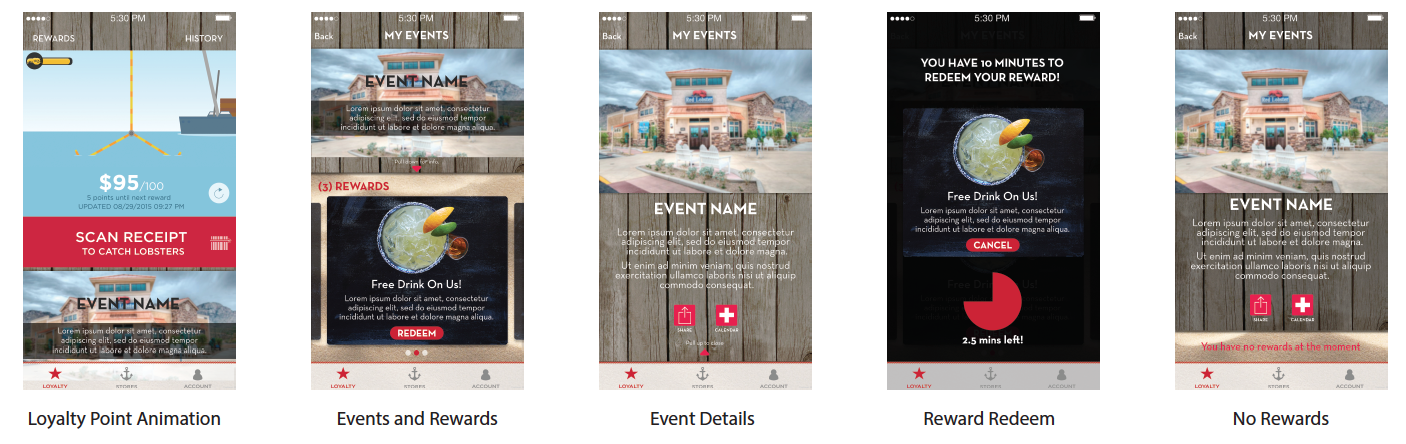
For Red Lobster we designed a progress points bar that gets charged every time the user scans a QR code on their check at the table. The user then earns rewards that are redeemabled at the restaurant by showing the a unique code to the staff.

On the second round of wireframing some UI elements were define as per client needs.